

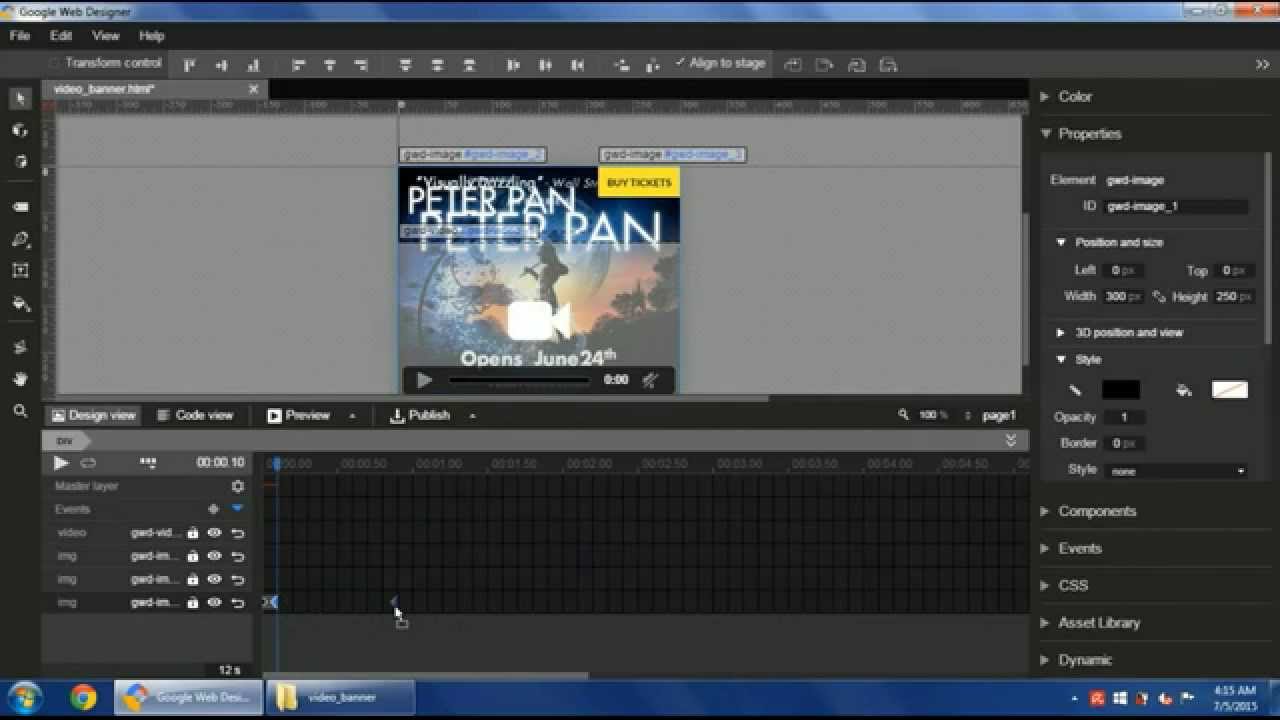
A screen capture of the Help section is displayed in Pages, which includes these sections and topics: Introduction, Getting Started,Ĭreate and modify content, Create an ad, Preview and publish your work, and Troubleshoot and resolve common issues. Intel Pentium 4 or AMD Athlon 64 processorĬonnection: Required for initial use after download, for updates, andįor an in-depth overview of the Google Web Developer tool you can check System: Windows 7/ Windows 8, Mac OS X 10.7.x or later These are the minimum requirements for installing Google Web Designer on In addition, you can incorporate HTML tags to reference image files using the Graphic assets from other creative suites to design your vector-style artwork. Tools can be used for creating your graphics, or you can import image or Live design and the code behind the design as you work on projects. Screens give you Design view and Code view, so you can flip between the Translations using CSS3 to rotate objects along any axis. You can create layers and animate individual elements within the stack.Īuthoring environment tools, which allow you to create transformations and You the ability to build scene-by-scene graphics while the tool creates theįrames that tie the scenes together. Modes, which allow you to develop in either Quick or Advanced mode, give Google Web Designer includes the following features:

Scenes, while still giving you access to modify the code if you want to create your own without restrictions. The free tool focuses on ad design and uses HTML5 and CSS3 behind the
GOOGLE WEB DESIGNER TUTORIALS HOW TO
Learn how to install and use Google's free Web Designer tool to create HTML5-based designs and graphics for ad campaigns.Īllows you to create HTML5-based ad designs and graphics that can be run on anyĭevice. Create ad graphics for any device with Google Web Designer


 0 kommentar(er)
0 kommentar(er)
